如果小志对一个只会无脑码字写文章的大佬说:
“兄弟,你写文章的方式太low了!”
你猜会发生什么?
- 小志会被打一顿,然后默默的画个圈诅咒大佬。
- 小志会无情嘲笑他,然后被打一顿。
- 给他看这篇文章,然后告诉他原来还有这样的码字方式。
当然,对于咱们人见人爱、花见花开的可爱的全男性的的公敌小志......呸呸呸,妇女之友的小志来说,肯定会选3了。
那么我们先:
认识Markdown
咲志的博客是基于Wordpress的,但是我认为我的Wordpress后台的写作界面非常的不友好,甚至说是十分的不好写,每次要找来找去十分的麻烦,写着写着就觉得心累。
但是问题就是要解决的嘛!在好铁子的极力推荐下,我认识到了Markdown。
Markdown 是一种轻量级标记语言, 它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者HTML)文档。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。由于 Markdown 的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。GitHub大家都用过吧,他的README文件就是用Markdown语言编写的
参考转自 renetxi 的 如何优雅的多平台发布文章?
ok,那我们应该怎么写呢?
初步使用Markdown
古人云:欲善其事必先利其器。
既然Markdown是一种语言,那么我们肯定要选择一个趁手的兵器来敲“代码”
在我的选择上,我还是选择了 VScode 。当然不止有 VScode , Typora 和 marktext 其实也是很好的选择。
至于为什么选择了 VScode 这个问题,其实很简单,因为我电脑上面有装两个插件就能达到不错的效果。再者是Typora已经收费,听说字数越多越卡?
下载VScode
访问 VScode 官网,直接下载,下载完成后安装即可。
进入VScode,此时是英文界面,按 Ctrl+Shift+X 会弹出安装扩展的界面,我们先安装中文搜索插件 Chinese (Simplified) 安装即可。
重启VScode后,可以看到界面已经变成中文。接下来我们安装Markdown的几个扩展插件。
Markdown ALll in One 这是一款Markdown组合包,一股脑把最常用的Markdown优化都给你装好。
Markdown Preview Github Styling Github风格的预览。
Markdown Emoji Emoji表情。:smile: :sob: :joy:
用Markdown写文章
Markdown的所有语法符号都是英文状态的符号,建议把所有的标点输入更改成英文状态
Markdown的扩展名一般为 .md ,所以我们先创建一个扩展名为 .md 的文件,用VScode打开它。
ok,那么现在,你要学习Markdown的语法,相信你十分钟之内可以学习日常使用的90%的语法。
Markdown语法学习
准备工作都做好了,是不是可以开始无脑码字了呢?
不不不,心急吃不了热豆腐,准备工作做完了,我们需要学习Markdown的语法来让我们的文章变的很完美。
Markdown日常使用语法:

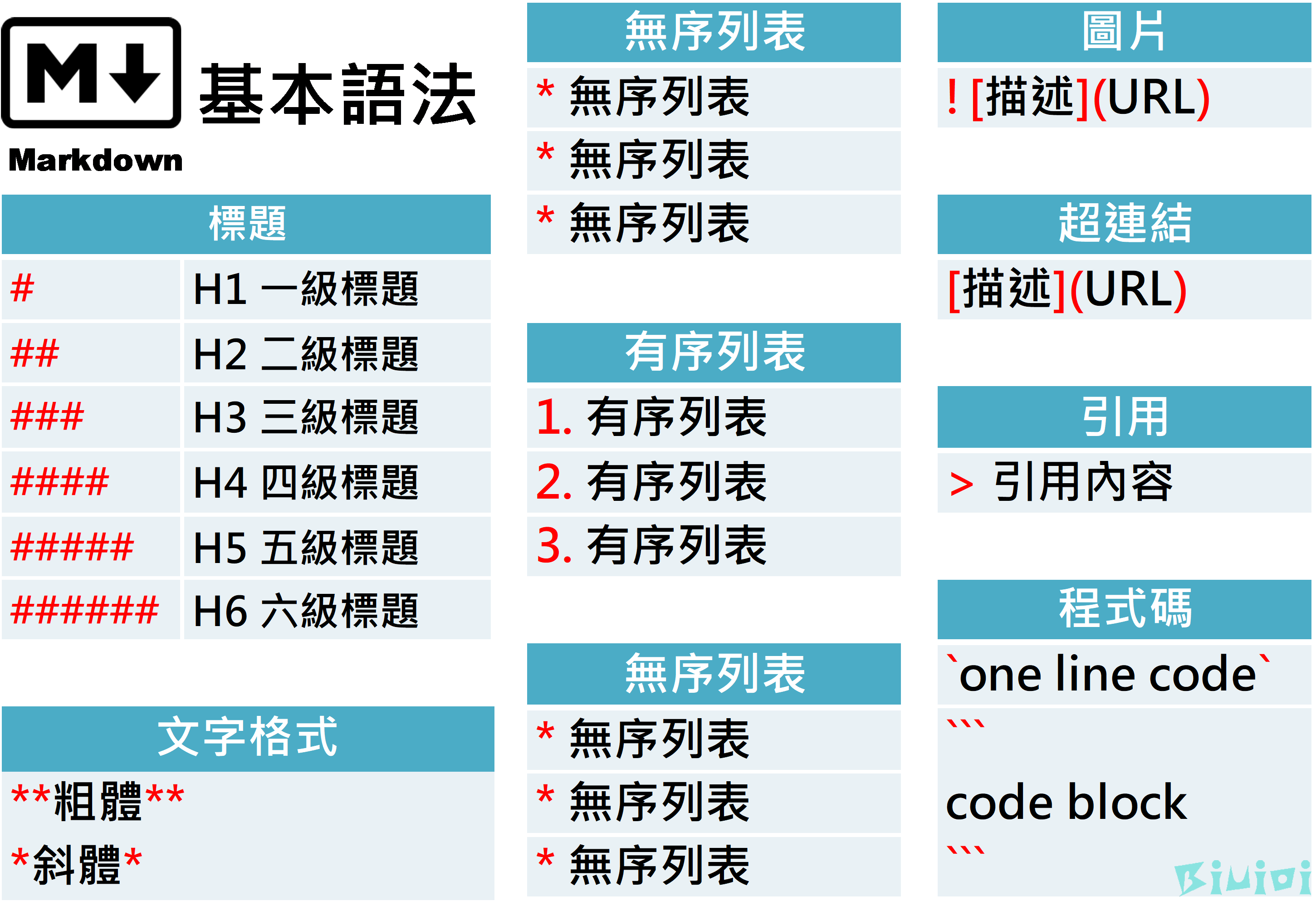
图片来自 biuioi的文章
Markdown标题语法
若要创建标题,可以在标题前面加 # , # 的的数量多少表示这是几级标题
# 一级标题
## 二级标题
### 三级标题避免Markdown转译
在需要避免转译的前面加 \ 即可。
Markdown换行语法
多按两个空行即可
Markdown换多行
若需要一次性换多行,可以在行末添加 <br> PS:(html)语法。
Markdown字体语法
粗体
若要加粗文本可以在需要加粗的文本前后各添加两个 * 或 _ 来实现文本 加粗
斜体
若要斜体显示文本,可以在要斜体显示的文本前后各添加一个 * 或 _ 来实现文本 斜体
粗体并斜体
若要使文本加粗并斜体显示,可以在要实现此效果的文本前后添加三个 * 或 _ 来实现文本 加粗并斜体
Markdown引用语法
> 引用内容效果如下:
引用内容
多个段落的块引用
> 引用内容
>
> 引用内容效果如下:
引用内容
引用内容
嵌套块引用
> 引用内容
>
>> 引用内容效果如下:
引用内容
引用内容
带有其他元素的块引用
块引用可以包含其他 Markdown 格式的元素。但是并非所有元素都可以引用。
> #### The quarterly results look great!
>
> - Revenue was off the chart.
> - Profits were higher than ever.
>
> *Everything* is going according to **plan**.效果如下:
The quarterly results look great!
- Revenue was off the chart.
Profits were higher than ever.
Everything is going according to plan.
Markdown列表语法
可以将多个条目组织成无序列表或有序列表。
有序列表
1. text
2. text
3. text1. text
1. text
1. text1. text
3. text
9. text效果如下:
- text
- text
- text
无序列表
若要创建无序列表,可以在每一个列表项前面添加 - 或者 * 或者 +
以 -
- text
- text
- text以 *
* text
* text
* text以 +
+ text
+ text
+ text嵌套
- text
- text
- text
- text
- text效果如下:
常规:
- text
- text
- text
嵌套:
- text
- text
- text
- text
- text
在列表中嵌套其他元素
若要在保留列表的结构的前提下在列表中添加另一种元素,请将该元素缩进四个空格或者一个制表符,如下列所示
段落
* text
* text
another text
* text效果如下:
-
text
-
text
another text
-
text
引用块
* 一些无序列表项
* 另一些无序列表项
>另外一些块项目
* 无序列表项效果如下:
-
一些无序列表项
-
另一些无序列表项
另外一些块项目
-
无序列表项
图片
图片在被放在列表中也请使用一个制表符或四个空格来缩进
1. 巴拉巴拉
2. 巴拉巴拉

3. 巴拉巴拉 效果如下:
- 巴拉巴拉
- 巴拉巴拉

- 巴拉巴拉
Markdown代码语法
若要将一段单词或短语表示为代码,请在要标记的单词前后各加一个 `
效果如下:
一些文本和一些 代码
转义反引号(`)
若代码中也有反引号,可以代码包裹在 `` 中
``代码中包括`反引号`的部分``效果如下
代码中包括反引号的部分
围栏式代码块
若要创建不缩进的代码块,请在代码块的开头及末尾的单独一行使用
一些代码
效果如下:
一些代码
Markdown分割线语法
要创建一条水平分割线,可以在单独一行上使用三个或以上 * 或 - 或 _
***
---
___
上面三种效果都一样如下:
Markdown链接语法
若要创建一个超链接,你可以将超链接要显示的文本放在 [] 内,连接地址紧跟着放在 ()
这是一个超链接 [热奶昔](renetxi.top)
效果如下:
这是一个链接 热奶昔
给链接增加标题
简介的标题是鼠标悬浮在超链接上会显示的内容,可选,若要添加标题,你可以在包裹着连接地址的 () 内,放在链接后以空格分隔并用 ""
这是一个链接 [热奶昔的博客](xiaoyiovo.top "一个小小博客")效果如下
这是一个链接热奶昔的博客
带强调或其他格式化的链接
若要给链接进行 强调 ,可以在链接前后使用和强调语法相同的方式来给链接进行强调,若要将链接表示为代码,请在链接语法的 [] 内使用 来包裹代码内容。
带强调的超链接 **[热奶昔的主页](blog.renetxi.com)**
带斜体的超链接 *[热奶昔的主页](blog.renetxi.com)*
表示为代码的超链接 [`code`](#9.0.3)带强调的超链接 热奶昔的主页
带斜体的超链接 热奶昔的主页
表示为代码的超链接 code
锚点链接
若要使用锚点链接,语法类似超链接,使用 [] 包裹锚点链接要显示的文本,后面紧跟 (#在p标签内设置的id) 以下是链接到上方文本的锚点链接示例
[跳转至id为9.0.4的文本的锚点链接](#9.0.4)效果如下:
Markdown图片语法
若要添加图像,可以使用 ! ,后面紧跟图片的替代文本包裹在 [] 之中,之后再紧跟图片的链接包裹在 () 之中,如果你想,还可以在图片的链接后面添加图片标题用 "" 包裹并和图片链接用空格分隔。
 #语法格式
 #示例
链接图片
[](renetxi.com)Markdown转义字符语法
若要显示原本用于语法的Markdown字符,可以在字符前面添加 \
\* 若是不加"\"符号,这将会被转义为一个无序列表
\* 若是不加"\"符号,这将会被转义为一个无序列表* 若是不加"\"符号,这将会被转义为一个无序列表
* 若是不加"\"符号,这将会被转义为一个无序列表
可以被转义的字符
| 字符 | 名称 |
|---|---|
| \ | 反撇 |
| ` | 反引号 |
| * | 星号 |
| _ | 下划线 |
| { } | 大括号 |
| [ ] | 中括号 |
| # | 井号 |
| + | 加号 |
| - | 减号/杠 |
| . | 点 |
| ! | 叹号 |
Markdown表格
若要添加一个表格,请使用三个或多个 - 来创建每列的列标题,并使用管道符 |
|第一列标题|第二列标题|
|--------|---------|
|内容 |内容 |
|sometext|sometext |效果如下:
| 第一列标题 | 第二列标题 |
|---|---|
| 内容 | 内容 |
| sometext | sometext |
单元格宽度可以变化,所呈现的内容看起来相同:
|第一列标题|第二列标题|
|---|---|
|内容|内容|
|sometext|sometext|效果如下
| 第一列标题 | 第二列标题 |
|---|---|
| 内容 | 内容 |
| sometext | sometext |
对齐
你可以在标题行中连字符左侧,右侧或是两侧添加 :
|左对齐列|居中对齐列|右对齐列|
|:---|:---:|---:|
|文本|文本|文本|| 左对齐列 | 居中对齐列 | 右对齐列 |
|---|---|---|
| 文本 | 文本 | 文本 |
格式化表格中的文字
你可以在表格中添加强调文字,链接和 代码
你不可以添加标题,块引用,列表,水平线,图像和HTML标签
Markdown任务列表语法
任务列表使你可以创建带有复选框的项目列表,若要创建任务列表,可以在任务列表项前添加 - 和 [ ] 并在中间用空格分隔,若要让任务标记为已完成,可以在 [ ] 中间添加x,例如 [x]
- [x] 撰写第一篇Blog
- [ ] 学习C++
- [ ] 学习Python- [x] 撰写第一篇Blog
- [ ] 学习C++
- [ ] 学习Python
文章参考
本篇文章参考自
热奶昔 博客的文章:如何优雅的多平台发布文章?
xiaoyiovo's blog 博客的文章:markdown语法熟悉,总结及测试

Comments 1 条评论
大佬,你的网站好好看,能教一下具体怎么设置吗!